Scar Stories
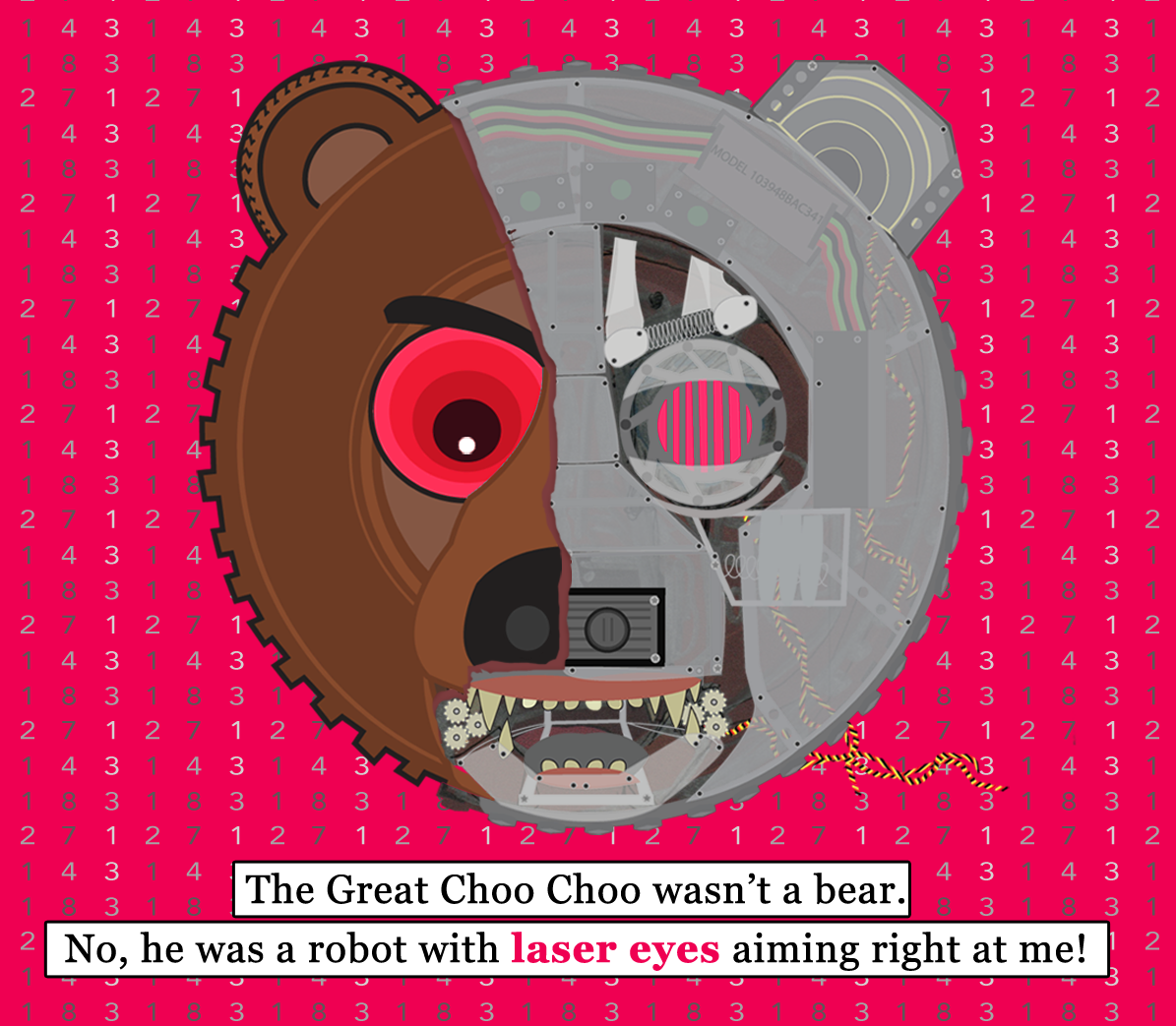
Scar Stories is an interactive book that tells the story of five stuffed animal friends discussing how they got their scars. As each fictionalize their narrative to impress the others, one outsider, Lucita the Cheetah, feels left out, so the friends must find a way to welcome her into their circle and make her feel valued. With its engaging storyline and charming characters, Scar Stories is a tale about truth, inclusion, and scars.
Self-published for the iPad*. Released 2017.
Roles
Author, Illustrator, Animator, Programmer, Voice Actor, Creative Director, Education Specialist
Development Tools
Xcode, Cocos2d-ObjC, Photoshop, Illustrator, Xcode, Chipmunk, Texture Packer, Physics Editor, Sprite Builder, Audacity, Flash
*No longer available due to Apple’s requirement to update apps
Notable Features
Reading questions for grade levels K-5. I collaborated with a fifth grade teacher to write questions that aligned with the Common Core reading standards.
Nonlinear storyline. Digital books have the opportunity for the stories to take different paths. Therefore, I tried to create a book that followed a “conversation format”. That is, readers could choose what stories they wanted to hear based on which characters had something to say.
Read aloud feature. To bring the characters to life, I directed professionals to read the character’s stories, including Jen Taylor, the voice of Cortana from Halo.
Cutie Bear
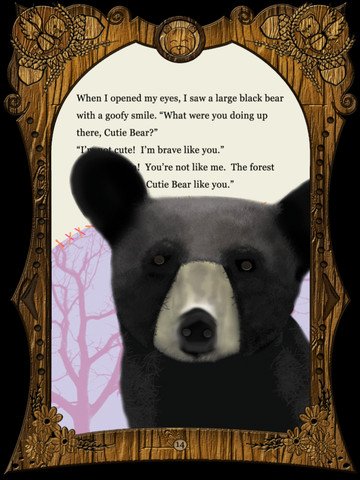
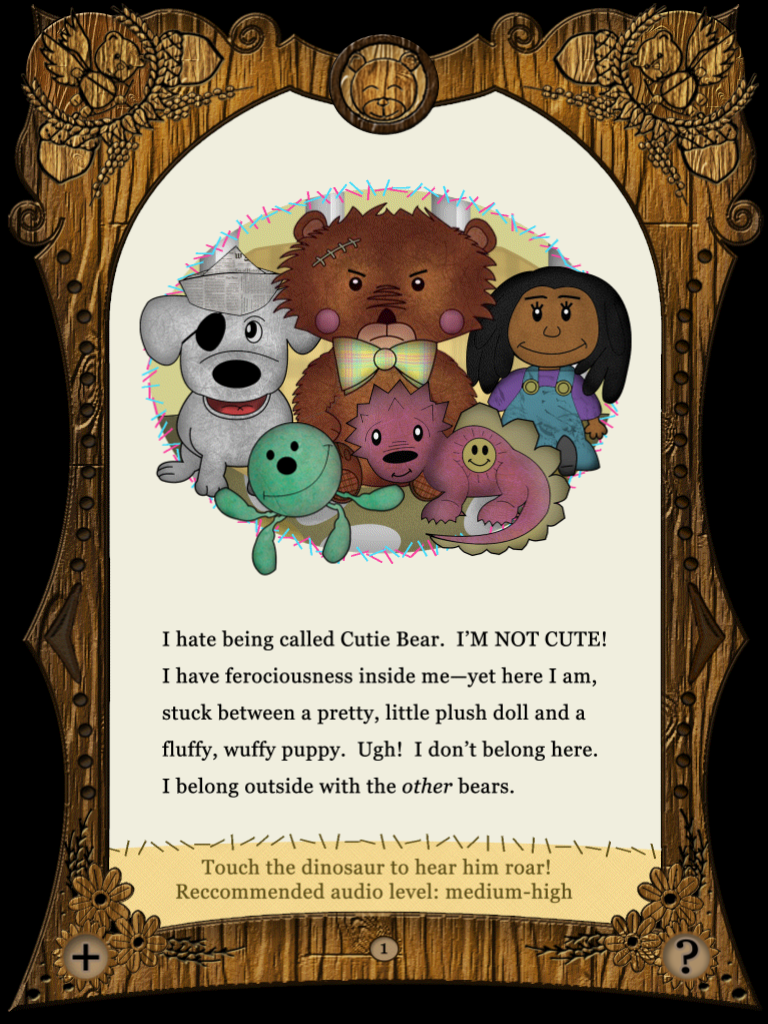
Cutie Bear is an interactive book that chronicles the adventures of a lovable bear named Cutie Bear. She travels the world encountering bears of all shapes and sizes learning about their ways of life. However, despite her best efforts to fit in, she always feels like an outsider because others only see her as “cute”. Will she ever find a home where where she can be accepted for who she truly is? With its touching story and novel interactions, Cutie Bear is a heartwarming tale about identity, acceptance, and finding one’s place in the world.
Self-published for the iPad*. Released 2014.
Roles
Author, Illustrator, Animator, Programmer, Voice Actor
Developer Tools
Xcode, Cocos2d-ObjC, Photoshop, Illustrator, Xcode, Chipmunk, Texture Packer, Physics Editor, Sprite Builder, Audacity, Flash
*No longer available due to Apple’s requirement to update apps
NOTABLE Features
Innovative Interactions. I wanted to push the boundaries of interacting with books. In Cutie Bear users were instructed to hug an iPad to slow down the sound of a heartbeat.
Emotional Text. I use text as a character to help emphasize emotion. For example, on the page where Cutie Bear is stuck in a window, once a reader pushes her out of the window the text breaks to emphasize the pain Cutie Bear goes through.